Selamat datang di Kelas 6A
Nama Guru : Novarief Saisywa, S.Kom.
Satuan Pendidikan : SD Al-Azhar 2 Bandar Lampung
Mata Pelajaran : Teknologi Informasi dan Komunikasi (TIK)
Kelas / Semester : 6A/1
Hari, Tanggal : Rabu, 11 September 2024
Kompetensi Dasar : Mengenal Program HTML untuk Membuat Dokumen Web
Standar Kompetensi : Mendemonstrasikan penggunaan Tag-Tag HTML dalam program HTML
Pembelajaran Ke : 7

.jpeg)

Aamiin, Aamiin Ya Rabbal Alamin
1. Alur Tujuan Pembelajaran
- Mengetahui Tag Memformat teks pada program HTML
2. Tujuan Pembelajaran
- Peserta didik dapat menyebutkan dan menjelaskan Tag Memformat teks pada program HTML
3. Capaian Pembelajaran
- Peserta didik mampu menyebutkan serta menjelaskan Tag Memformat teks pada program HTML
4. Kegiatan Awal (Sapaan)
Assalammualaikum anak sholih dan sholihah bagaimana kabarnya hari ini? semoga selalu diberikan kesehatan. Aamiin. Sebelum pelajaran hari ini dimulai mari kita murojaah surat terlebih dahulu ya.
5. Apersepsi
Pada pertemuan sebelumnya kita telah belajar tentang Tag Memformat Teks pada program HTML, ada yang bisa menyebut salah satu Tag Memformat Teks? betul sekali, jadi salah satu tag memformat teks yaitu <strong> berfungsi untuk menebalkan teks. Untuk hari ini kita akan belajar tentang Tag Membuat Garis Horizontal pada program HTML.
6. Materi Pembelajaran
Memformat Halaman Web
- Membuat Garis Horisontal (Horizontal Rules)
Untuk membuat garis horisontal, digunakan tag <hr>. atribut – atribut pada tag <hr> adalah
· Size berfungsi untuk menentukan ketebalan garis, SIZE = Pixels (line height, default 2)
· Width berfungsi untuk menentukan lebar garis, WIDTH = Length (line width, pixel or percentage, default 100%)
· Align berfungsi untuk mengatur peletakan garis pada halaman web, ALIGN =[ left | center | right ] (horizontal alignment, default center)
· Noshade berfungsi untuk mengatur agar garis tidak disertai bayangan
Contoh penggunaan :
<html>
<head>
<title>ALAZHAR ONLINE</title>
</head>
<body>
<div align=”center”>
<strong>
PERGURUAN ALAZHAR<br>
BANDAR LAMPUNG <br>
<em>TK – SD – SMP – SMA<em>
</strong>
</div>
<hr size =”1” noshade>
<strong>Selamat Datang di Website Perguruan Alazhar Lampung</strong>
<hr size =”1” noshade>
</body>
</html>
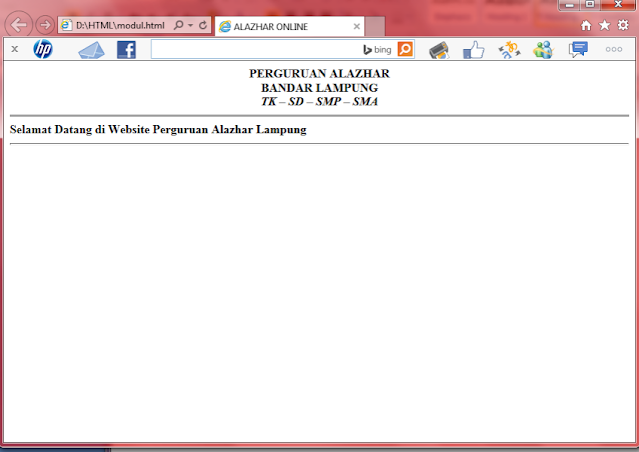
maka hasilnya akan seperti gambar dibawah ini:
.png)
Tugas Praktek
setelah membuat struktur HTML diatas, kita akan menambahkan struktur HTML sebagai berikut :
- Bgcolor = Orange
- Text = white
- Peletakan Teks = Left
7. Penutup
Demikian untuk pembalajaran hari ini yang dapat bapak sampaikan, Jangan lupa selalu melaksanakan shalat 5 waktu dan senantiasa selalu murojaah agar hafalan kalian tetap terjaga dan jangan lupa selalu berbuat baik dan selalu tolong menolong dan serta jagalah kesehatan.
REFLEKSI ATAU KESIMPULAN PEMBELAJARAN
Berdasarkan hasil pembelajaran hari ini dapat diketahui bahwa semua peserta didik sudah mampu memahami materi tentang Tag Memformat Garis Horizontal dengan baik




.png)
.png)

.png)
0 Komentar